Is the hype about AI code editors justified?
TLDR: Yes.
Recently, my timeline on X has been filled with discussions about Cursor, a new AI-powered code editor. With even 8-year olds building web apps, I was curious to see what the fuss was about. So, when I found myself with a free evening last Saturday, I started a challenge: Can I build and deploy a web app in one evening? For someone who isn't a web developer, this seemed like the perfect challenge.
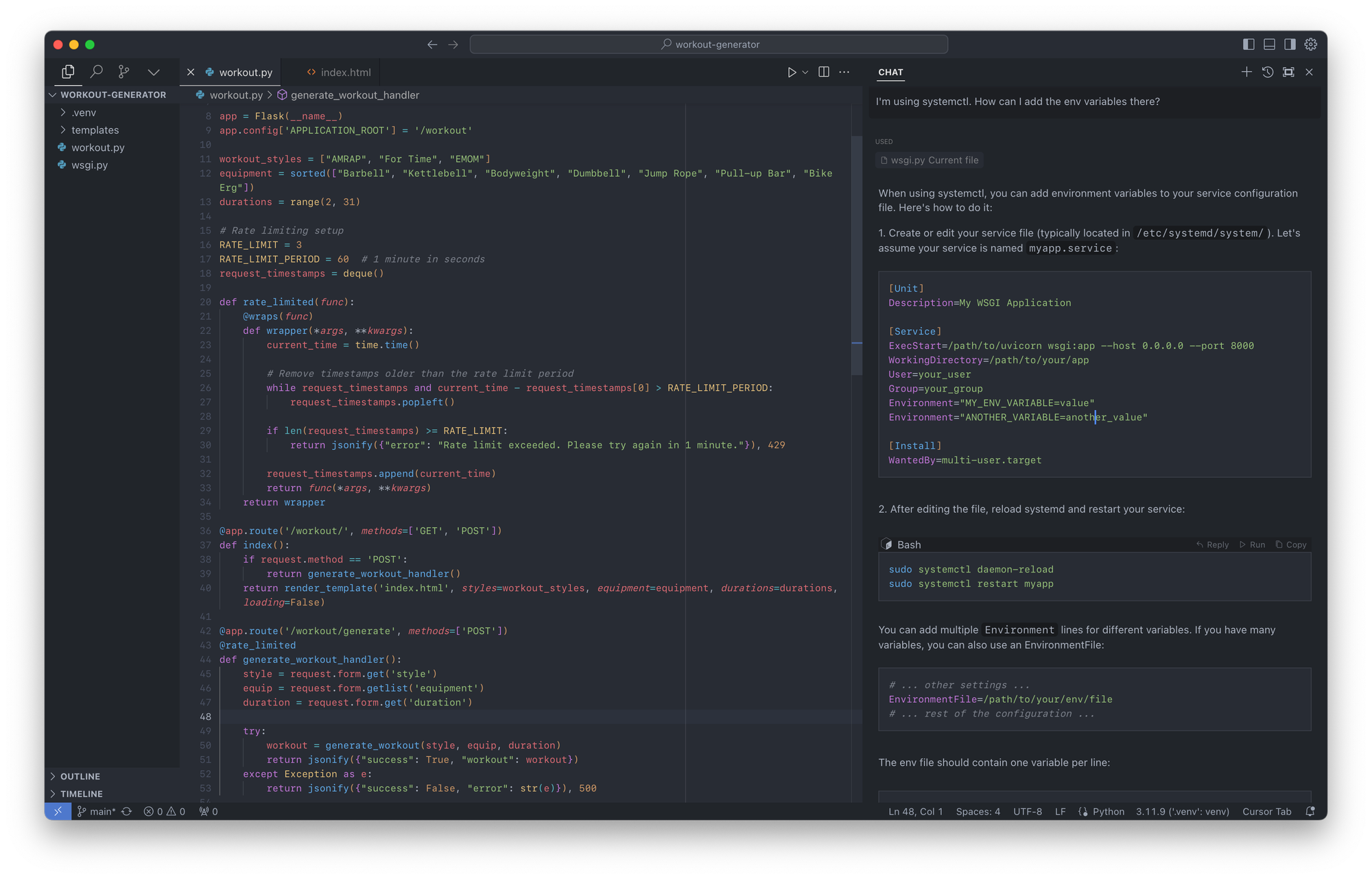
Cursor is a code editor based on VS Code that is designed to assist developers by tightly integrating with large language models (LLMs). There are several LLMs to choose from but I decided to test with Claude 3.5-Sonnet, a conversational AI developed by Anthropic. The cool thing is that it "knows" all your local files used for development. You can then ask the prompt the problem you want to solve and it will make suggestions and even copy the code to the right locations in the source or you can mark a part that you want to modify and ask a question about it.

As someone without a background in web development, I wanted to see how quickly I could set up a simple LLM-powered web app and deploy it to the cloud.
The app idea was something that I already had in mind for some time. Often, I have only very little time to do a workout in my home gym and I am not very creative. In the past, I had already asked ChatGPT to generate workouts tailored to my wishes. So, for my project, I decided to create a CrossFit workout generator with a simple user interface. You can choose the equipment you want to use and the type of workout and the app will generate a tailored workout using a LLM. This is cool for two reasons: First, the workouts are not generated from a database or by permutations of movements but randomly created by a LLM. Therefore, each workout is unique and a new challenge. Second, in contrast to workout databases, it is super easy to add constraints (“Make it tougher”, ”remove the shoulder exercises”) because they are just human language.
For the tech stack, I decided to go with a Flask app—a minimalistic web framework for Python. Initially, I considered using the new FastHTML framework, but after a few tries of generating code for it with Claude, I realized it's too recent and Claude isn’t trained with it yet. Flask, on the other hand, is well-supported, and I had heard that it’s easy to get started with (never used it before).
The local development process was surprisingly straightforward. In just a few minutes, Cursor generated the entire frontend, leaving me with only two main files: a Python file containing all the logic and Flask setup, and an HTML file handling the frontend. I barely had to write any code myself—Cursor and Claude took care of the heavy lifting. By interacting with the prompt in Cursor, I was able to automatically generate the necessary HTML, JavaScript, and Flask code. The Flask app functioned as the backend, processing input from the HTML page and generating prompts for the Anthropic API to create customized workouts. If you're interested, you can check out the code in the GitHub repository and try it out for yourself.
Workout Generator Demo
With the app built, I moved on to deployment on a small Hetzner server using Gunicorn, a Python WSGI HTTP server. This step proved a bit more challenging, as Cursor didn’t have direct access to my cloud server. As a result, I had to manually configure autostart, Nginx reverse proxy, HTTPS and ensure everything was properly set up on the server. However, this process was still manageable and took less time than I expected. Sometimes I copied config files from the server to Cursor, which helped a lot.
Building this app locally was incredibly easy, and I’m genuinely impressed with how quickly it came together. While deployment posed some minor hurdles, it was still achievable within a short time frame. Without Claude and Cursor, this project would have taken me much longer, and I'm certain wouldn’t have completed it in a single evening.
If you're a developer or even just someone curious about building web apps, I highly recommend giving Cursor and Claude a try. They make the development process much more accessible—especially for those of us who aren’t full-time web developers.
You can test the app here. Enjoy your workouts!